Dynamics 365 CRM: Grafiken in Ansichtsspalten hinzufügen
Von Jalal Heidari am 01.02.2023

In Microsoft Dynamics 365 werden Datensätze einer Entität (z. B. Kontakte) als Ansicht in Tabellenform/Spalten dargestellt. Diese Auflistung kann je nach Komplexität und Anzahl der Datensätze schon mal unübersichtlich werden. Neben der Möglichkeit, Ansichten zu filtern (z. B. alle Kontakte aus Deutschland) kannst Du ausgewählte Datensätze innerhalb einer Ansicht auch visuell kennzeichnen (z.B. Länderflagge), um die gewünschten Datensätze schneller zu finden.
In diesem Blogartikel zeigen wir Dir anhand zweier Beispiele, wie Du Grafiken basierend auf Feldwerten anzeigen kannst.
Beispiel 1: Geschlecht darstellen
In diesem Beispiel zeigen wir, wie Du die Ansicht der Kontakte entsprechend des Geschlechtes in weiblich, männlich oder divers anpassen und anzeigen kannst.
Hier sind kurzgefasst die erforderlichen Schritte:
- Schritt 1: Erstellen von Bild-Webressourcen
- Schritt 2: Erstellen von Optionssatz
- Schritt 3: Erstellen von JavaScript-Webressource
- Schritt 4: Verknüpfung des Codes mit der Ansicht
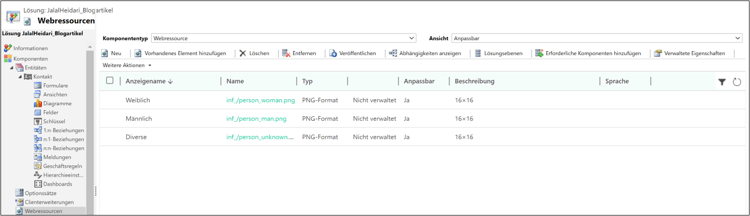
Schritt 1: Erstellen von Bild-Webressourcen
Zuerst müssen die Bilder für die Symbole in den Webressourcen gespeichert werden. Navigiere dazu in Deiner Lösung in den Bereich Webressourcen und erstelle für jedes Icon eine neue Webressource. Verwende am besten die Bilder im 16*16-Pixel-PNG-Format.
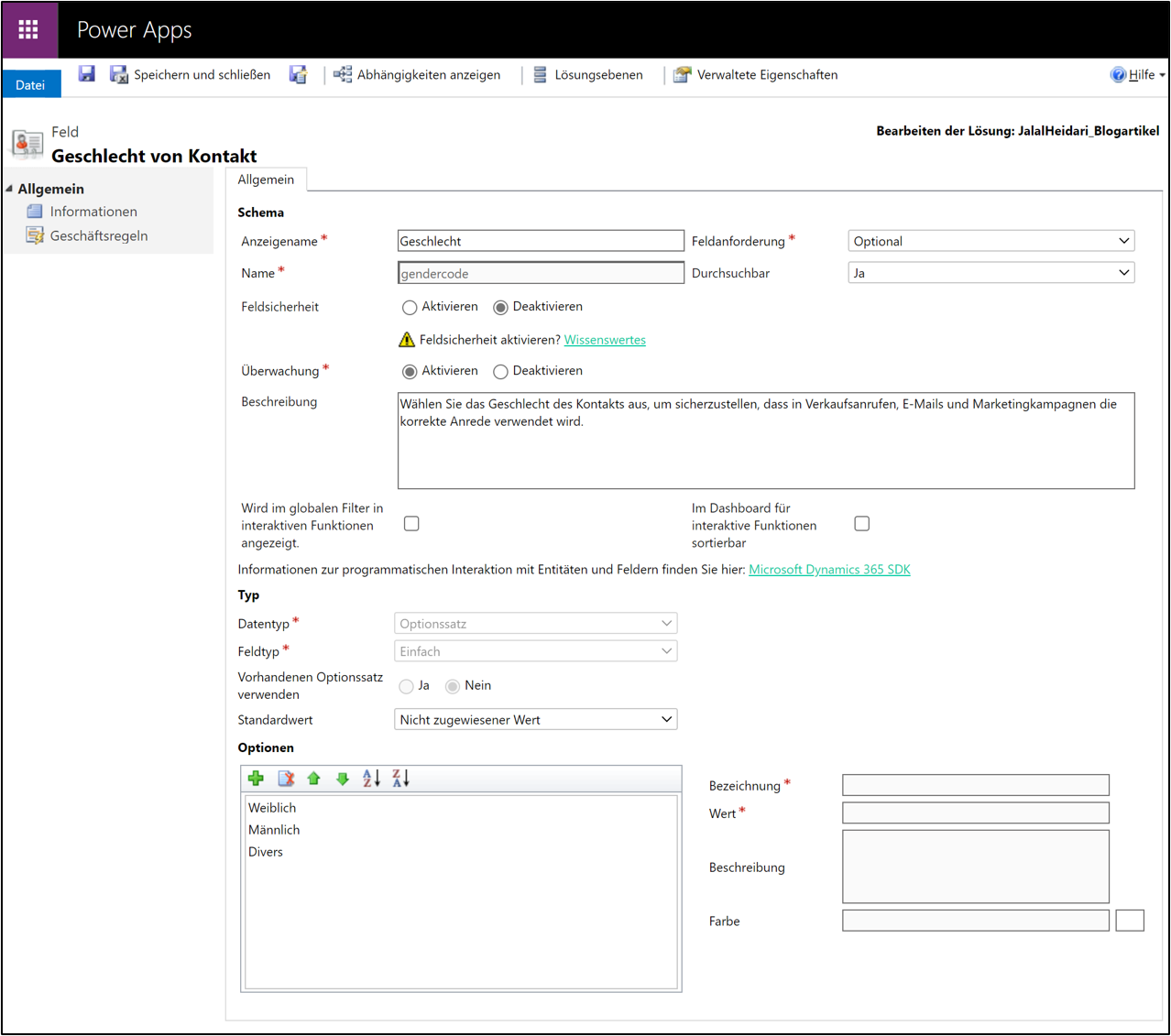
Schritt 2: Erstellen von Optionssatz
Wir benötigen außerdem einen Optionssatz, um die Icons basierend auf den Informationen des Datensatzes ausgewählten Optionen anzuzeigen. Das Feld, das wir in diesem Beispiel verwenden, ist das standardmäßige Feld für das Geschlecht. (Natürlich lässt sich dieses Vorgehen auf jedes Option-Set anwenden.)

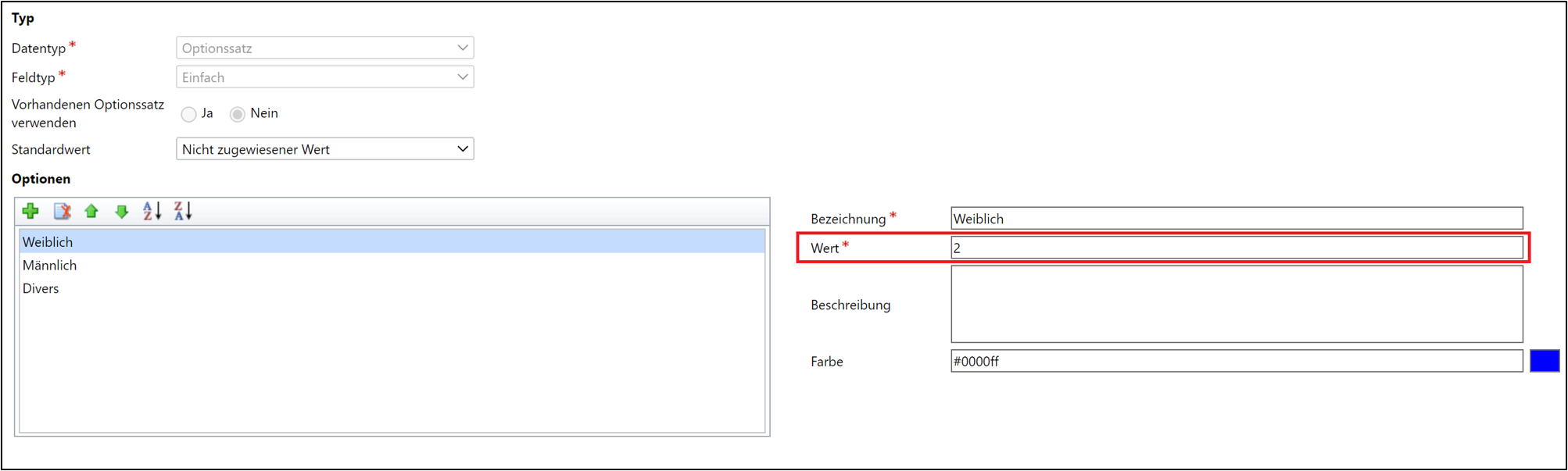
Für den Code brauchen wir die technischen Werte der verschiedenen Optionen.

Schritt 3: Erstellen von JavaScript-Webressource
Im nächsten Schritt erstellst Du eine Webressource vom Typ JavaScript. In diesem JavaScript gibst Du an, welches Icon für welchen Wert des Optionssatzes angezeigt werden soll.
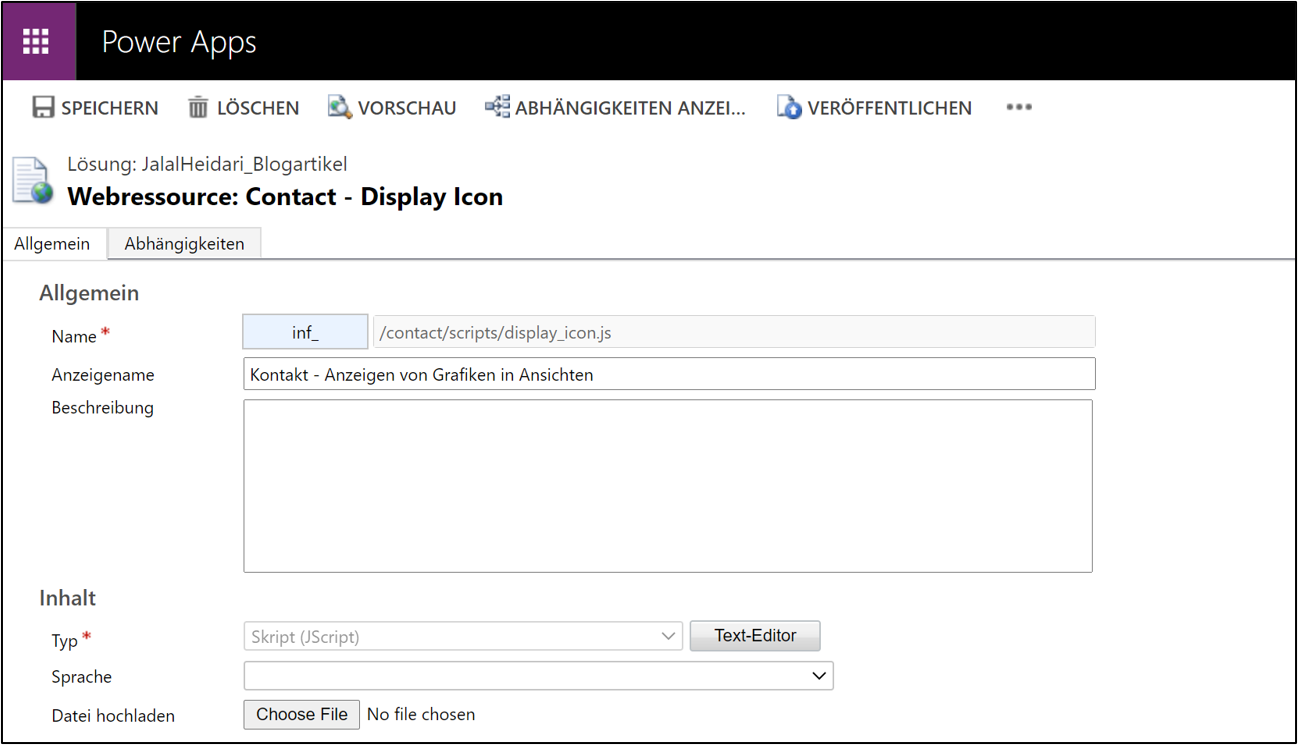
Navigiere wie im ersten Schritt unter Webressourcen und erstelle die Webressource mit folgenden Einstellungen:
- Name: Du kannst die Webressource beliebig benennen (in dem Beispiel heißt die Webressource: „inf_/contact/scripts/display_icon.js“).
- Typ: Skript (JScript)

Unten siehst Du den Code, den wir für dieses Beispiel verwenden:
//Hinzufügen von Icons und einer Quickinfo in der Kontakt-Ansicht im CRM
function displayIcon(rowData, userLCID) {
//rowData in das JSON-Format parsen
var str = JSON.parse(rowData);
//Abrufen des gewünschten Felds aus den JSON-Daten für die Zeile
var colData = str.gendercode_Value;
var imgName = "";
var tooltip = "{" + colData +"}";
switch (colData) {
case 1:
imgName = "inf_/person_man.png";
tooltip = "Männlich";
break;
case 2:
imgName = "inf_/person_woman.png";
tooltip = "Weiblich";
break;
case 3:
imgName = "inf_/person_unknown.png";
tooltip = "Divers";
break;
default:
imgName = "inf_/person_unknown.png";
tooltip = "Divers";
break;
}
var resultarray = [imgName, tooltip];
//Berechnungen an CRM zurückgeben
return resultarray;
}
Hier arbeiten wir in einer deutschsprachigen Umgebung. Wenn der Code mehrere Sprachen unterstützen soll, kannst Du den Code wie folgt bearbeiten:
case 2:
imgName = "new_Female";
switch (userLCID) {
case 1033: //Englisch
tooltip = "Male";
break;
default:
tooltip = "Männlich";
break;
}
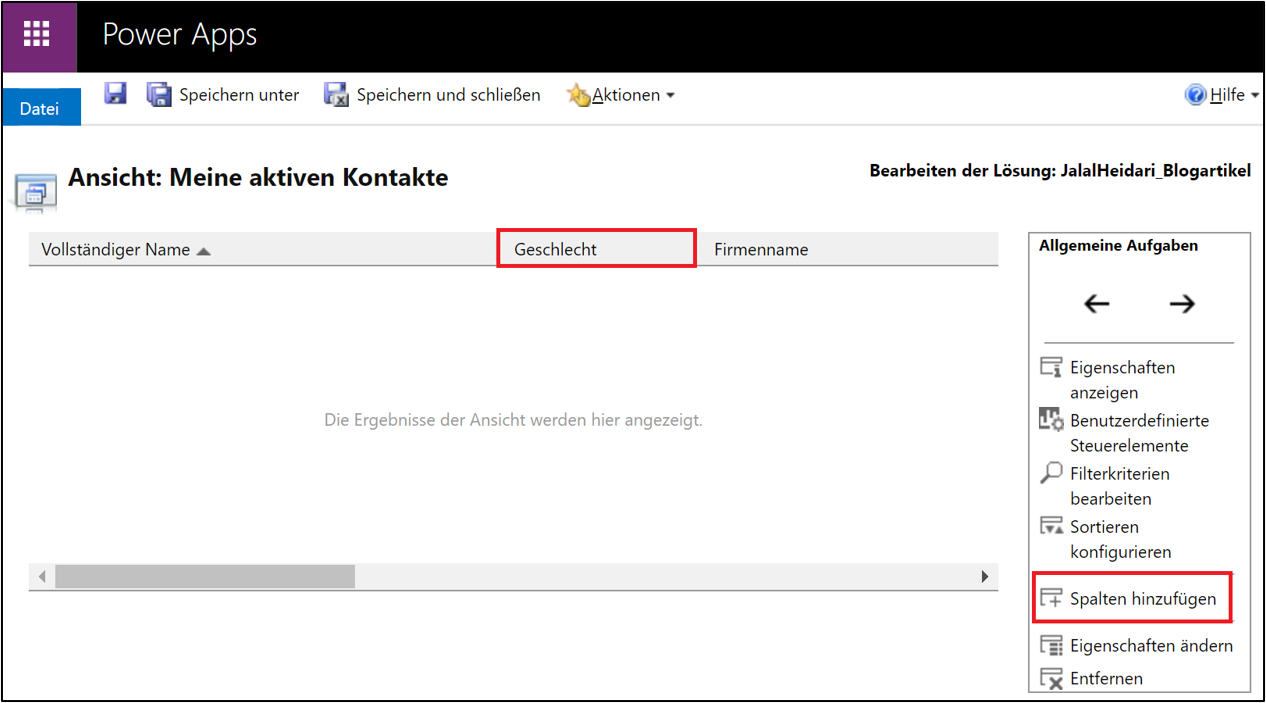
Speichere und veröffentliche die Änderungen. Sobald Du veröffentlicht hast, kann die Ansicht angepasst werden (diese Funktionalität kannst Du sowohl in Systemansichten als auch in persönlichen Ansichten verwenden). Stelle sicher, dass die Spalte Geschlecht in der Ansicht vorhanden ist. Falls nicht, klicke auf „Spalten hinzufügen“, um die Spalte hinzufügen.

Schritt 4: Verknüpfung des Codes mit der Ansicht
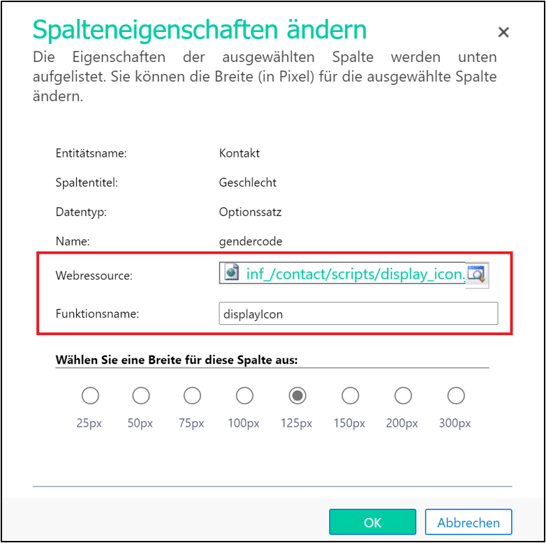
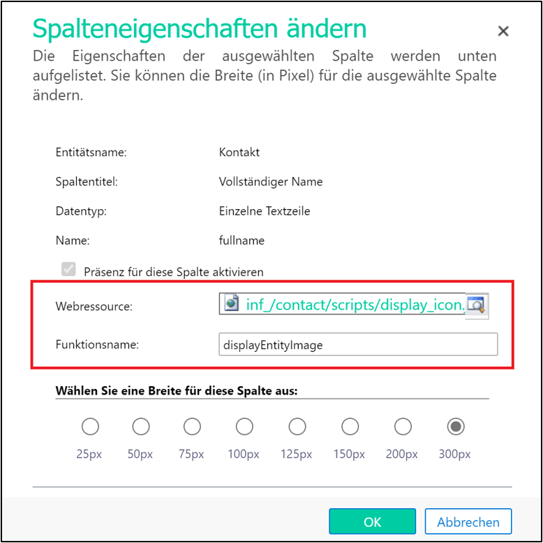
Nun soll das JavaScript mit der Spalte Geschlecht in der Ansicht verknüpft werden. Wähle die Spalte Geschlecht aus und klicke auf die Option "Eigenschaft ändern".
Wähle in dem Lookup „Webressource“ die JS-Webressource und gib die Funktion an. Du kannst bei Bedarf die Breite der Spalte bearbeiten und anpassen. Klicke auf Speichern und veröffentliche die Anpassungen.

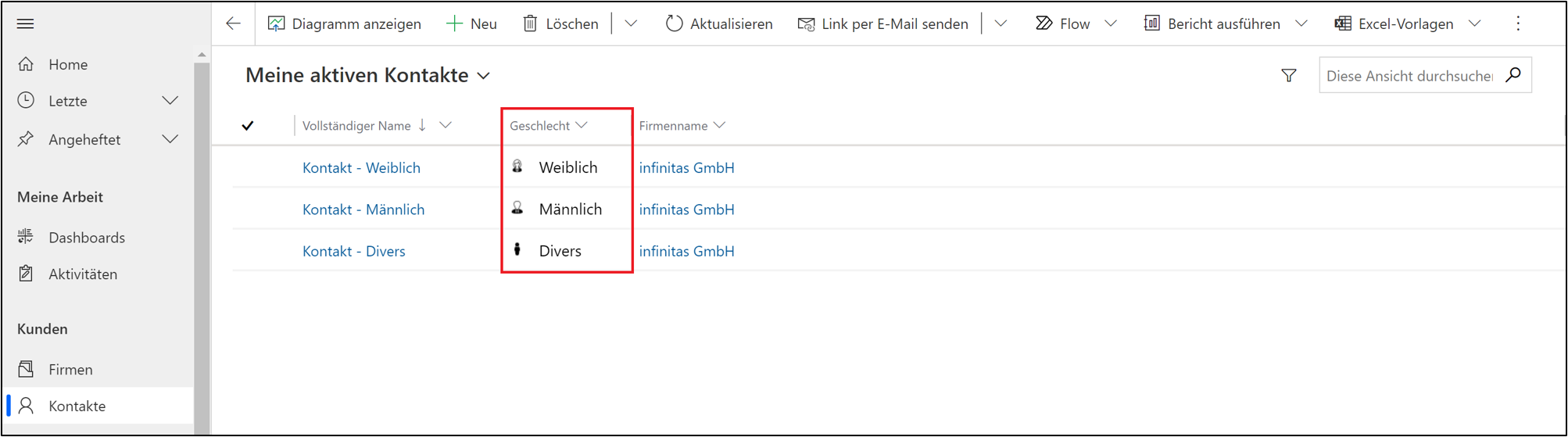
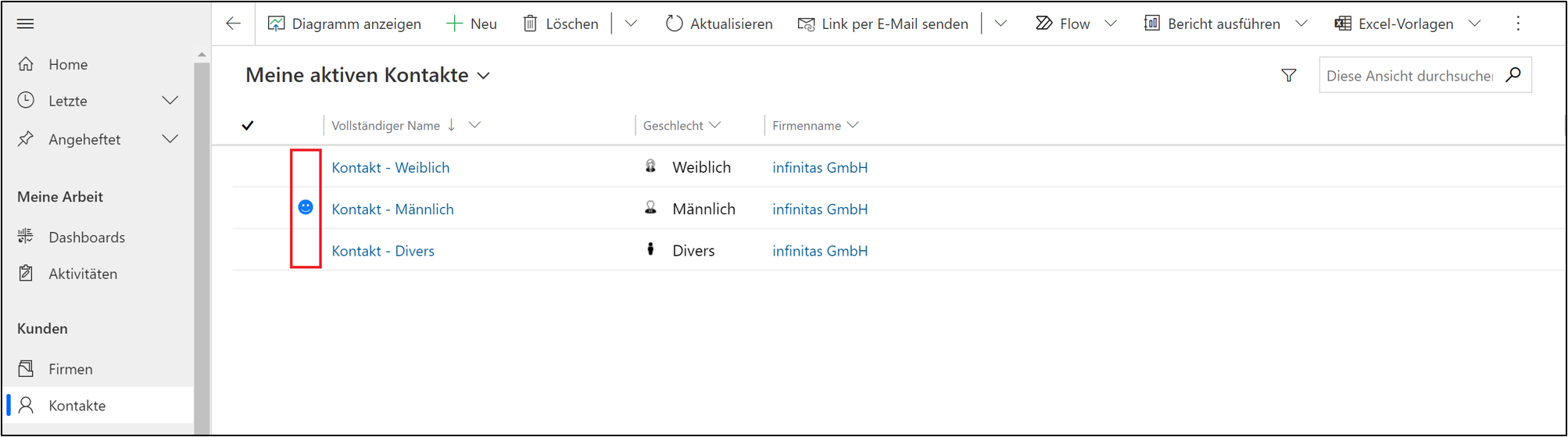
Gehe zur Ansicht zurück und die Symbole werden angezeigt.

Beispiel 2: Hinzufügen des Entitätsbilds eines Kontaktes in einer Ansichtsspalte

Hier sind kurzgefasst die erforderlichen Schritte:
- Schritt 1: Erstellen von JavaScript-Webressource
- Schritt 2: Verknüpfung des Codes mit der Ansicht
Schritt 1: Erstellen von JavaScript-Webressource
Erstelle eine Webressource mit der folgenden Einstellung:
- Name: Du kannst die Webressource beliebig benennen. (In dem Beispiel heißt die Webressource: „inf_/contact/scripts/display_icon.js“).
- Typ: Skript (JScript)
Verwende hierfür den beigefügten Code:
// Hinzufügen von Entitätsbild in Kontakt-Ansicht
function displayEntityImage(rowData, userLCID) {
var str = JSON.parse(rowData);
// Die Entitätsbild-URL ist bereits im Entityimage_url_value-feld des rowData-JSON verfügbar. Das bedeutet, dass dies nicht über den Webservice abgerufen werden muss. Es wird nur die Entitätsbild-URL zusammen mit dem Namen zurückgegeben (als Tooltip).
var imgName = str.entityimage_url_Value;
var tooltip = str.name_Value;
var resultarray = [imgName, tooltip];
//Berechnungen an CRM zurückgeben
return resultarray;
}
Schritt 2: Verknüpfung des Codes mit der Ansicht
Nun kann der Code wie im vorherigen Beispiel mit einer beliebigen Ansichtsspalte verknüpft werden. Suche hier die Webressource, füge diese anschließend als Webressource für die Spalte hinzu und gib die Funktionsnamen an (hier: displayEntityImage).

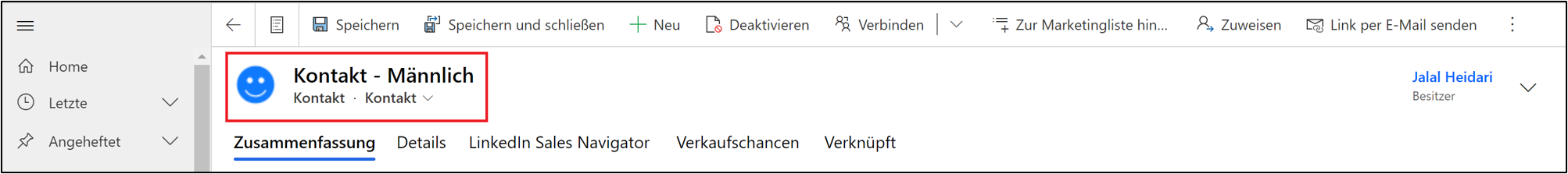
Sobald Du gespeichert und veröffentlicht hast, navigiere unter Ansicht. Jetzt wird das Entitätsbild in der Ansicht angezeigt.

Das Anzeigen von Grafiken neben Ansichtsspalten ist eine großartige Funktion, mit der Du Deine Ansichten optisch und ansprechend gestalten kannst. Es gibt dem Benutzer auf einen Blick gute Informationen und eine Vorstellung davon, um welchen Datensatz es sich handelt.
Microsoft Dynamics 365 bietet dir durch seine hohe Flexibilität die Möglichkeit, dein Lead- und Kundenmanagement perfekt auf deine individuellen Anforderungen abzustimmen und damit deinen Erfolg auf das nächste Level zu heben.
Als langjähriger Microsoft-Partner mit viel Erfahrung unterstützen wir dich dabei, das volle Potenzial dieser leistungsstarken Plattform auszuschöpfen. Mit unserem engagierten Support und unserer Expertise in der Weiterentwicklung von Microsoft Dynamics 365 sorgen wir dafür, dass du jederzeit optimal aufgestellt bist – für mehr Effizienz, bessere Kundenbindung und nachhaltiges Wachstum.
- Dezember 2025 (3)
- November 2025 (5)
- Oktober 2025 (6)
- September 2025 (4)
- August 2025 (4)
- Juli 2025 (6)
- Juni 2025 (4)
- Mai 2025 (4)
- April 2025 (5)
- März 2025 (5)
- Februar 2025 (4)
- Januar 2025 (4)
- Dezember 2024 (4)
- November 2024 (4)
- Oktober 2024 (5)
- September 2024 (3)
- August 2024 (4)
- Juli 2024 (4)
- Juni 2024 (3)
- Mai 2024 (3)
- April 2024 (4)
- März 2024 (2)
- Februar 2024 (4)
- Januar 2024 (4)
- Dezember 2023 (4)
- November 2023 (4)
- Oktober 2023 (6)
- September 2023 (4)
- August 2023 (3)
- Juli 2023 (3)
- Juni 2023 (2)
- Mai 2023 (2)
- April 2023 (3)
- März 2023 (3)
- Februar 2023 (4)
- Januar 2023 (2)
- Dezember 2022 (3)
- November 2022 (4)
- Oktober 2022 (3)
- September 2022 (3)
- August 2022 (2)
- Juli 2022 (2)
- Juni 2022 (4)
- Mai 2022 (4)
- April 2022 (2)
- März 2022 (2)
- Februar 2022 (2)
- Januar 2022 (3)
- November 2021 (1)
- Oktober 2021 (2)
- September 2021 (3)
- August 2021 (2)
- Juli 2021 (2)
- Juni 2021 (1)
- Mai 2021 (2)
- April 2021 (1)
- März 2021 (2)
- Februar 2021 (2)
- Januar 2021 (2)
- Dezember 2020 (1)
- November 2020 (1)
- Oktober 2020 (2)
- September 2020 (1)
- August 2020 (1)
- Juli 2020 (4)
- Juni 2020 (1)
- Mai 2020 (2)
- April 2020 (4)
- März 2020 (2)
- Februar 2020 (1)
- Januar 2020 (3)
- Dezember 2019 (2)
- Oktober 2019 (4)
- September 2019 (2)
- August 2019 (1)
- Juli 2019 (1)
- Juni 2019 (1)
- Mai 2019 (2)
- April 2019 (3)
- März 2019 (2)
- Februar 2019 (1)
- Januar 2019 (1)
- Dezember 2018 (2)
- November 2018 (2)
- Oktober 2018 (1)
- September 2018 (2)
- August 2018 (3)
- Juli 2018 (1)
- Juni 2018 (1)
- April 2018 (2)
- Oktober 2017 (1)
- September 2017 (1)
Newsletter abonnieren:
Für Dich auch interessant
Ähnliche Blog-Artikel

Dynamics 365 CRM: Grafiken in Ansichtsspalten hinzufügen – Part 2

Erstellen von Diagrammen und Dashboards in Microsoft Dynamics 365 CRM