PowerApps: Modellgesteuerte Apps mit Microsoft Dynamics 365
In diesem Artikel erfährst Du, wie Du eine modellgesteuerte App erstellen kannst. Diese kennzeichnet sich über eine nahezu eigene Gestaltung der Benutzeroberfläche durch Komponenten, die dieser Applikation hinzugefügt werden. In dieser Eigenschaft unterscheidet sich die Model-Driven App von der Canvas App, in welcher die Kontrolle über das Layout dem Ersteller der App obliegt.
Vorab werden einige Schlüsselinformationen dieser App vorgestellt, die gleichzeitig den Mehrwert dieser Anwendung zum Ausdruck bringen:
- Die App verfügt über ein ähnliches Layout auf verschiedenen Endgeräten (Smartphone, Desktop etc.) und kann so vom Außendienst idealerweise auch offline unterwegs genutzt werden. Sie ist sowohl mit iOS- als auch Android- Geräten kompatibel.
- Model-Driven Apps kennzeichnen sich über eine hoch konsistente Benutzererfahrung über verschiedene modellgesteuerte Apps hinweg und unterliegen somit einer relativ einfachen Bedienung.
- Mittels der Lösungen wird eine einfache Migration der Apps in verschiedene Instanzen ermöglicht. Dies erweist sich dahingehend als essentiell, als dass diese Inszenierungsumgebungen Serverumgebungen repräsentieren, die das Testen von Softwareanwendungen unter annährend realen Bedingungen erlauben. Allgemein bewährt ist eine Einteilung in DEV -, QA - und PROD -Umgebungen. Während in der Development (DEV) - Instanz Anpassungen am Quellcode vorgenommen werden, wird dieser in der Quality und Assurance (QA) -Umgebung auf Fehler hin getestet. Sobald alle Fehler in der Anwendung beseitigt wurden, kann der Quellecode anschließend in der Produktions (PROD)-Umgebung veröffentlicht werden.
- Es handelt sich um eine datengesteuerte App, welche ohne ein untergebrachtes Datenmodell von Microsoft Dataverse nicht erstellt werden kann.
Einen beispielhaften Use-Case stellt die Erstellung einer App dar, die eine andere Applikation in komprimierter Form darstellt und so dem Außendienst bereichsspezifische Informationen und Ansichten zur Verfügung stellt. Die nachfolgenden Screenshots dienen der Verdeutlichung des unterschiedlichen Komplexitätsgrades der Ursprungsapplikation im Vergleich zu der neu erstellen Variante.
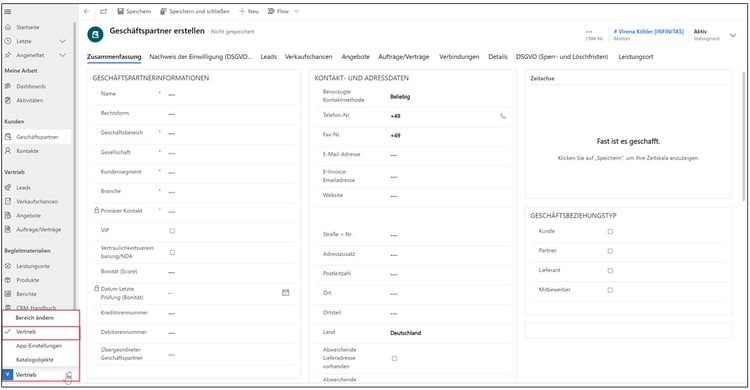
Die ursprüngliche App besteht aus insgesamt 103 Entitäten, welche in einer Vielzahl an Formularen und Ansichten eingeblendet werden.
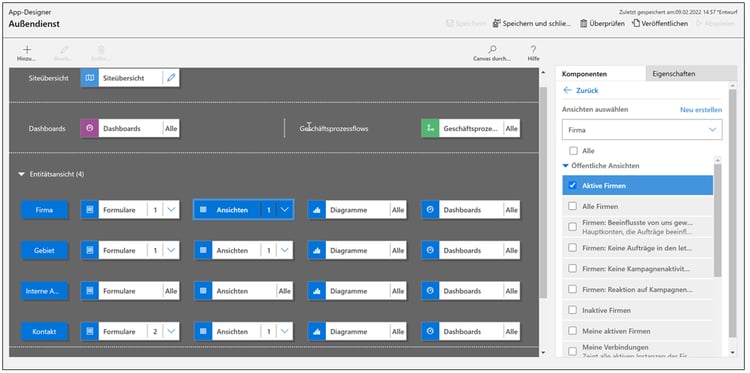
Die Außendienst-App stellt eine komprimierte Version der vorherigen Applikation dar. Sie kennzeichnet sich über eine reduzierte Anzahl an Entitäten (4), die lediglich in ausgewählten Formularen bzw. Ansichten angezeigt werden. Dem Vertrieb stehen relevante Informationen so in gebündelter Form bereit.

1. Anleitung zur Entwicklung einer modellgesteuerten App
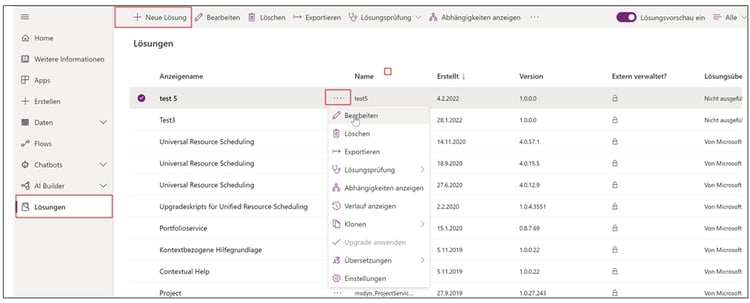
Wähle im Power Apps Bereich in der linken Taskleiste Lösungen. Anschließend kann zwischen der Erstellung einer neuen Lösung und dem Zugriff auf bereits bestehende Lösungen gewählt werden. Letztere dienen als Grundlage für die Erstellung von verdichteten Applikationen.

Unter dem Reiter Neue Lösung können neue Lösungen erstellt werden. Über einen Doppelklick auf die für die App relevante Lösung können dieser Entitäten über den Pfad Vorhandenes hinzufügen -> Tabelle hinzugefügt werden. Diese werden als Komponenten in die App aufgenommen. Der Vorgang wird letztendlich über Alle Komponenten einschließen -> Hinzufügen abgeschlossen.
Ob Du eine neue Lösung erstellst oder auf eine bestehende zurückgreifst, klicke auf die drei Punkte in der jeweiligen Lösung und anschließend auf Bearbeiten.
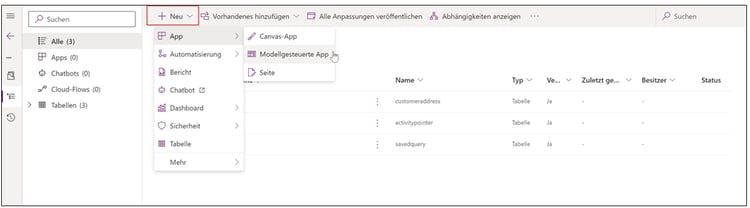
Um die App letztendlich einzurichten, folge dem Reiter Neu -> App -> Modellgesteuerte App.

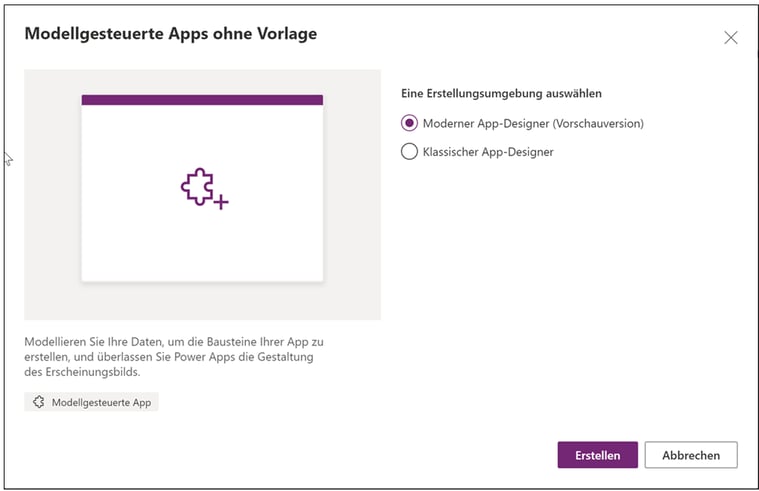
In der Wahl einer Erstellungsumgebung wird zwischen dem modernen App-Designer und einem klassischen App-Designer differenziert.

Das klassische App-Design definiert sich über eine kachel-basierte Oberfläche, welche den Prozess der App-Erstellung erheblich erleichtert. Insgesamt kannst Du hier eine an die Unternehmensrolle und -funktion angepasste Applikation erstellen, welche ganz ohne das Aufsetzen eines Codes auskommt.
Die modellgesteuerte App bietet eine modernere Umgebung, in welcher Änderungen in der App sofort angezeigt werden. Auf diese Weise siehst Du genau, wie die Applikation für Benutzer bei der Veröffentlichung aussehen wird.
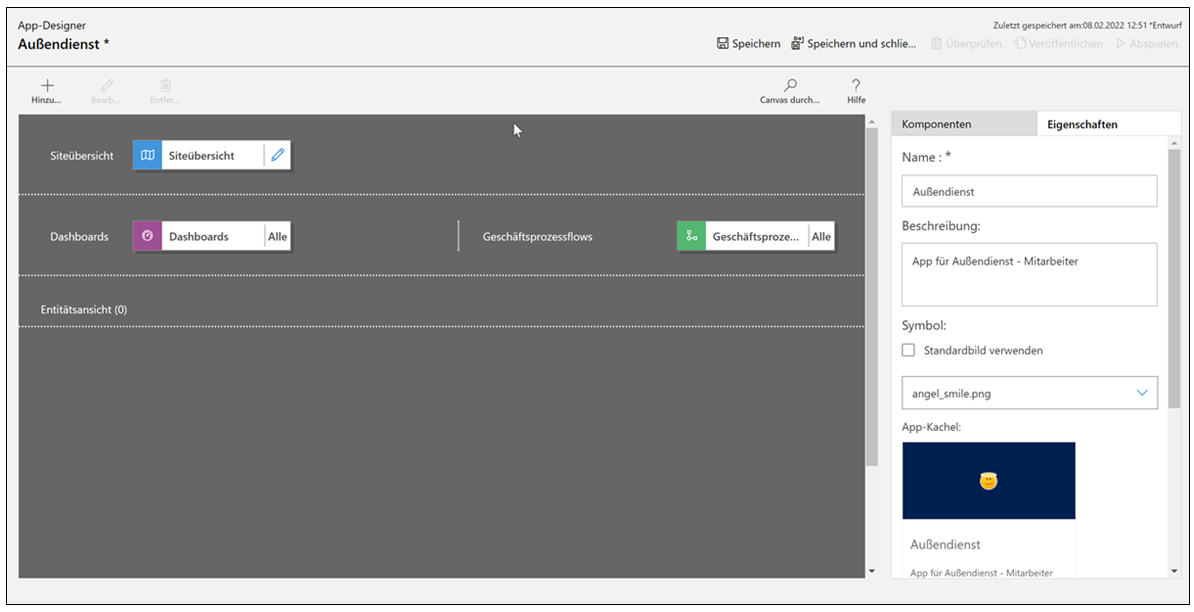
In Anlehnung an den Use Case wird anschließend ein entsprechender Name für die App festgelegt. Beispielhaft wird hier der Name Außendienst gewählt. Durch einen Doppelklick auf die neu erstellte App können relevante Informationen wie der Name und das Logo eingestellt bzw. geändert werden. Sobald der Haken zur Verwendung des Standardbilds entfernt wurde, kannst Du aus einer Vielzahl an Symbolen ein neues Motiv wählen.
2. Seiten zur bestehenden App hinzufügen
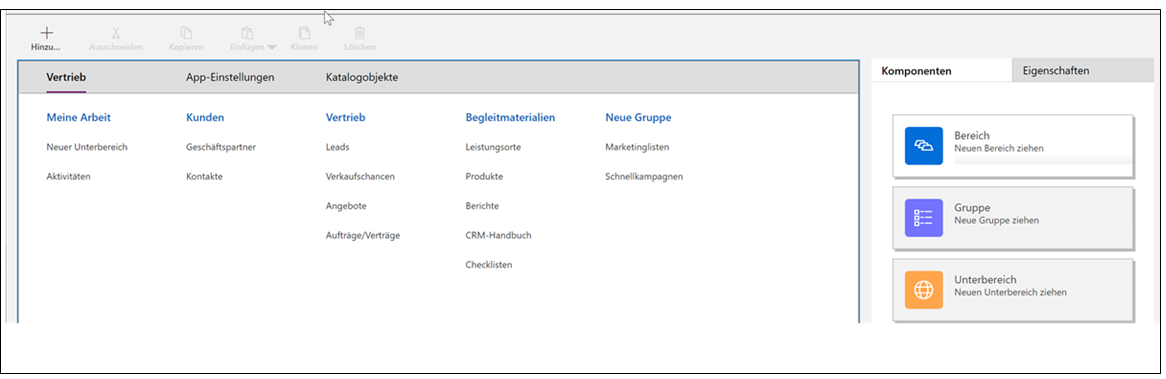
Im nachfolgenden Abschnitt wird das Hinzufügen von Seiten thematisiert, welche das Design der App maßgeblich beeinflussen. Anhand des nachfolgenden Screenshots wird die Differenzierung zwischen den Komponenten Bereich, Gruppe und Untergruppe ersichtlich, welche in der Siteübersicht definiert werden.

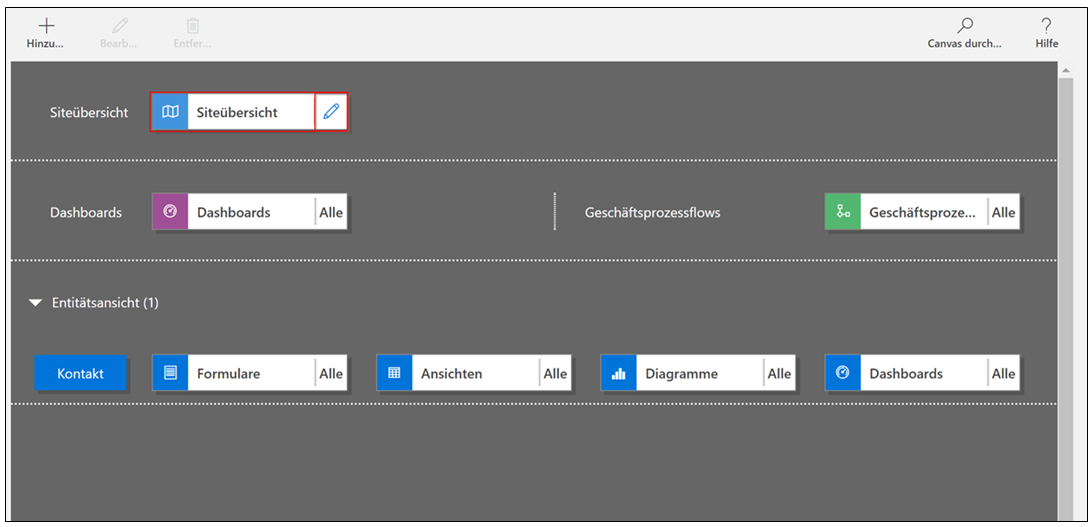
Bereiche definieren die Ansicht der jeweiligen Gruppen in der App. Im Bereich Vertrieb werden hier bspw. die Gruppen Meine Arbeit, Kunden, Vertrieb und Begleitmaterialien angezeigt. Innerhalb einer jeden Gruppe, bspw. Kunden, werden die vordefinierten Unterbereiche Geschäftspartner und Kontakte ersichtlich. Zur Erstellung von neuen Seiten in Deiner App klicke im Reiter App doppelt auf die App und anschließend auf den Stift im Reiter Siteübersicht.

Hier kannst Du in der Auswahl an Komponenten zwischen Bereich, Gruppen und Unterbereich wählen, diese benennen und per Drag and Drop in das Design ziehen. Die nachfolgende Abbildung illustriert beispielhaft die einzelnen Komponenten des oben gezeigten App-Designs.

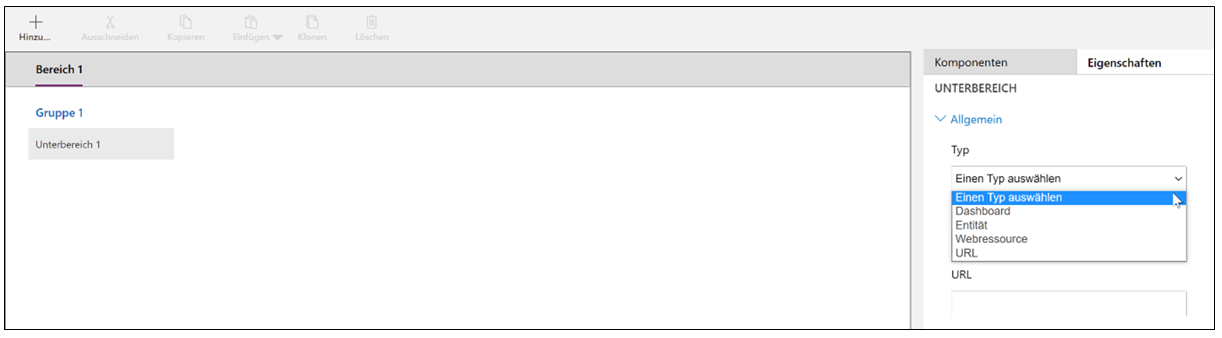
Im Reiter Unterbereich kann dabei zwischen verschiedenen Typen (Dashboard, Entität, Webressource, URL) gewählt werden.

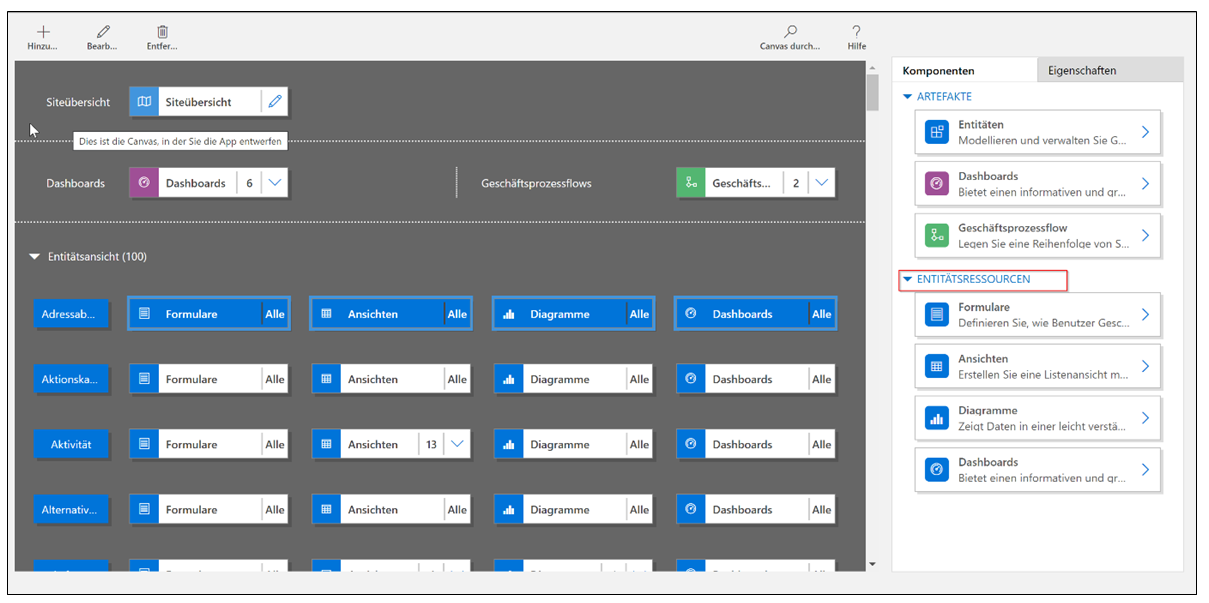
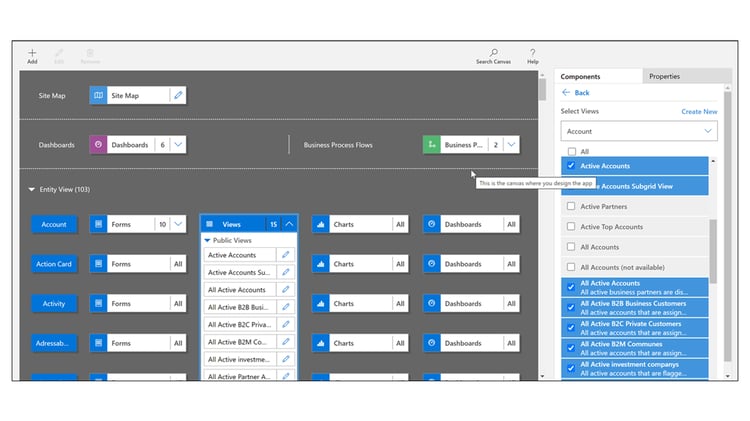
Neben dem Hinzufügen von Tabellen kannst Du in der App weiterhin Einstellungen in Bezug auf die Entitätenansicht in Formularen, Ansichten, Diagrammen und Dashboards vornehmen.

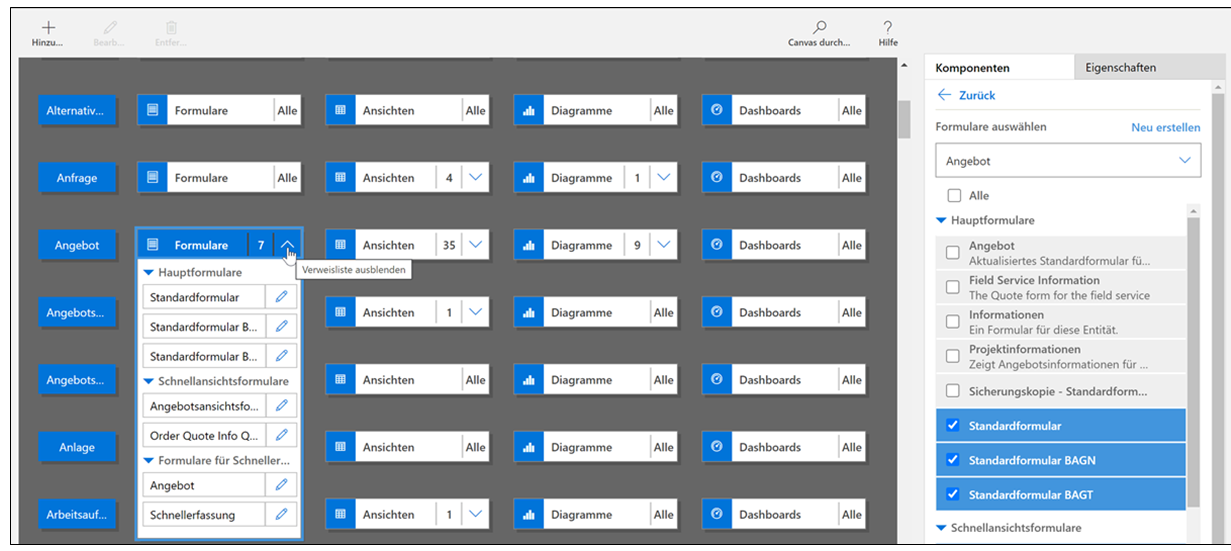
Im Reiter Formulare wird im Beispiel die Sichtbarkeit der Entität Angebot in den Formulartypen Hauptformular, Schnellansichtsformular und Formulare zur Schnellerfassung festgelegt. Aufgrund der beispielhaften Hakensetzung für das Standardformular BAGN, Standardformular BAGT sowie Standardformular, wird die Tabelle Angebot in diesen Hauptformularen angezeigt.

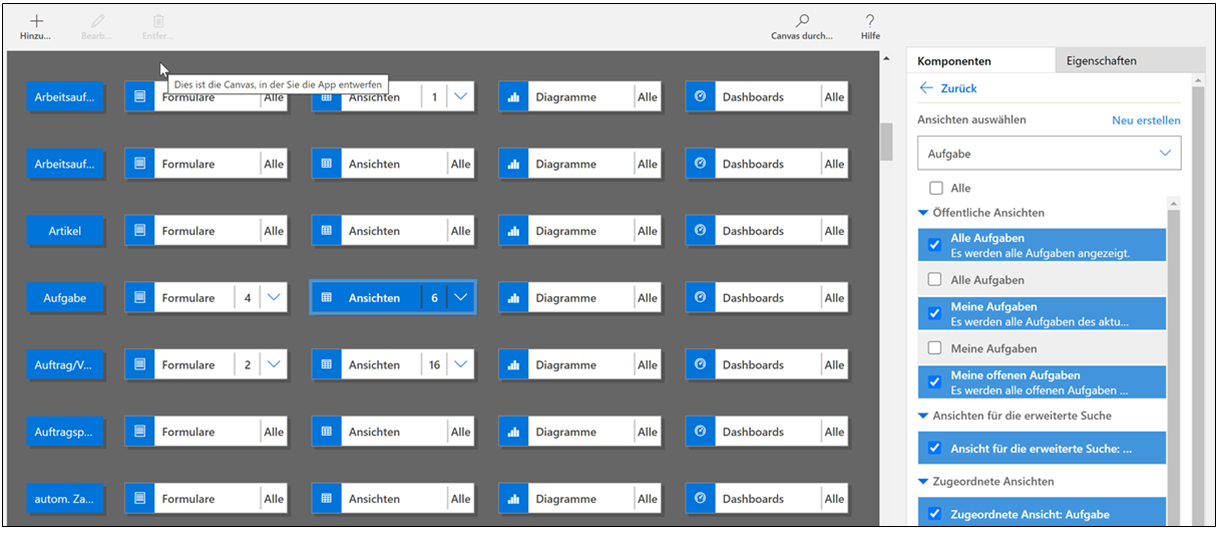
Der Bereich Ansichten dient der Definition, inwiefern eine Liste mit Datensätzen für eine bestimmte Entität in der Anwendung angezeigt wird. Hierbei wird zwischen öffentlichen Ansichten, Ansichten für die erweiterte Suche, zugeordneten Ansichten und Suchansichten differenziert.

Analog zu den Formularen, erfolgt auch im Reiter Ansichten die Zuweisung der Tabelle Aufgabe zu bestimmten Ansichtstypen. Dementsprechend ist im Beispiel die Entität Aufgabe in der Ansicht Alle Aufgaben sowie Meine Aufgaben abgespeichert, die der Gesamtheit an Nutzern als öffentliche Ansichten zur Verfügung stehen.
Hier spiegelt sich wiederum der Mehrwert modellgesteuerter Apps wider, in welchen die Anzahl der eingeblendeten Formulare und Ansichten nach Relevanzkriterien für den jeweiligen Bereich gesteuert werden können.
3. Sicherheitsrollen definieren
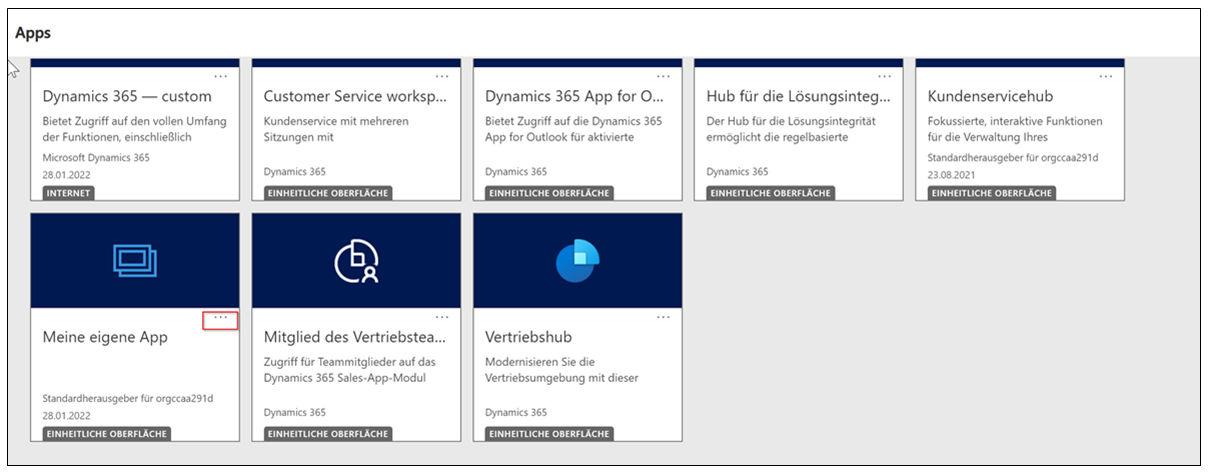
Innerhalb der Sicherheitsrollen kannst Du anschließend den Zugriff auf Entitäten durch Benutzergruppen definieren. Hierfür gehe auf die Übersicht an veröffentlichten Apps und klicke in der spezifischen Applikation zur Verwaltung der Rollen auf die drei Punkte.

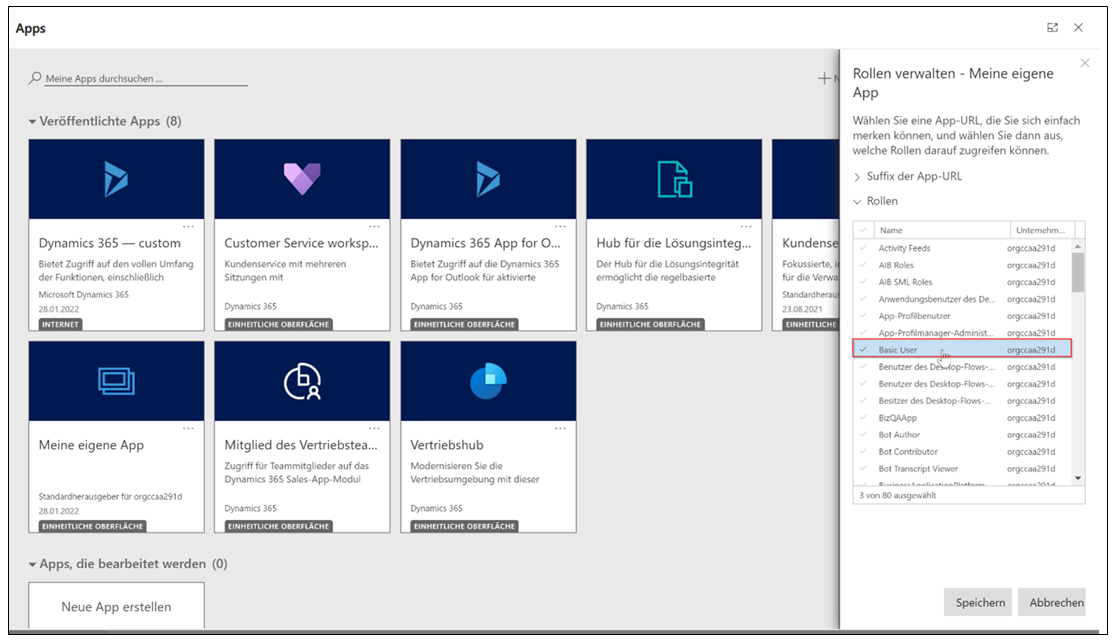
Im Reiter Rollen verwalten können beliebigen Benutzergruppen, bspw. dem Außendienst, nun entsprechende Zugriffsrechte auf die App gewährt werden. In unserem Beispiel wird der Basic User hinzugefügt und abgespeichert.

Microsoft Dynamics 365 bietet dir durch seine hohe Flexibilität die Möglichkeit, dein Lead- und Kundenmanagement perfekt auf deine individuellen Anforderungen abzustimmen und damit deinen Erfolg auf das nächste Level zu heben.
Als langjähriger Microsoft-Partner mit viel Erfahrung unterstützen wir dich dabei, das volle Potenzial dieser leistungsstarken Plattform auszuschöpfen. Mit unserem engagierten Support und unserer Expertise in der Weiterentwicklung von Microsoft Dynamics 365 sorgen wir dafür, dass du jederzeit optimal aufgestellt bist – für mehr Effizienz, bessere Kundenbindung und nachhaltiges Wachstum.
Für Dich empfohlen
Ähnliche Artikel

So erstellen Sie eine eigene App mit PowerApps von Microsoft – Teil 1

So erstellen Sie eine eigene App mit PowerApps von Microsoft – Teil 2



 (Bildquelle: infinitas GmbH / bei allen nachfolgenden Darstellungen handelt es sich um Bildquellen der infinitas GmbH)
(Bildquelle: infinitas GmbH / bei allen nachfolgenden Darstellungen handelt es sich um Bildquellen der infinitas GmbH)